You’ve heard the rumors: Python is the easy-breezy language for beginners, while JavaScript is the hard-knock life for coding newbies. Well, grab your juice box and pull up a tiny chair, because Uncle Assistant’s got some truth bombs to drop on this “common knowledge.”
See, it’s true Python is like a lazy river compared to JavaScript’s class V rapids when it comes to syntax, data types, and libraries. But don’t let that fool you into thinking JavaScript’s only for beard-stroking coding veterans.
With the right resources, JavaScript can take you all the way from “Hello World” to building the next Airbnb—and look good doing it. So plug your ears, ignore the hype, and get ready to discover which of these two heavyweights will really raise your coding game in 2024.
JavaScript vs Python in 2024: Which Is Better for Beginners?
| Feature | Python | JavaScript |
|---|---|---|
| Syntax | Simple and consistent | More complex and inconsistent |
| Data types | Dynamically typed | Statically typed |
| Libraries and frameworks | A large number of libraries and frameworks are available | Large number of libraries and frameworks available, but can be more difficult to use |
| Use cases | General-purpose programming, web development, data science, machine learning | Web development, mobile development, game development |
| Difficulty | Easier to learn | More difficult to learn |
Read More : Top 7 Easy Steps to Becoming a Game Developer in 2024
Python: The Friendly Snake
If you’re just dipping your toe into the wild world of programming, Python is like that chill friend who doesn’t care if you show up in your pajamas. The syntax is simple, logical, and readable enough for any newbie to grok without tearing their hair out.

You don’t have to explicitly define variable types, so you can focus on learning concepts rather than worrying if you should use an int or a float. A huge library of pre-built functions means you can do complex stuff without twisting your brain into a pretzel.
Frameworks like Flask and Django will have you building apps in no time flat. Overall, Python emphasizes productivity and pragmatism over rigid rules and restrictions. If you want to start building real applications quickly, Python is a perfect gateway drug.
JavaScript: Quirky but Capable
JavaScript may seem a bit peculiar at first, with its loosely typed variables, funky scope rules, and callback hell. But behind its oddball facade lies serious power and flexibility. JS is the only language that runs natively in web browsers, so if you want to do literally anything on the web, you need to know it.

Frameworks like React, Vue.js, and Node.js have extended JS into a full-stack development environment, letting you use a single language to build complete web applications. The JS ecosystem moves fast, so the code you write today may be outdated tomorrow.
But for better or worse, JS skills are in high demand, and the language isn’t going anywhere soon. If you want to do web development, JavaScript is unavoidable. Overall, while Python might be more beginner-friendly, JavaScript has emerged as a dominant force on the web.
The good news is, once you’ve learned one language, picking up the other is that much easier. Why not start with the Snake, then move on to the quirky but capable JS? You’ll be building apps in no time!
Read More : Learn Kotlin for Android Development : Full Roadmap in 2024
Syntax and Readability – Python’s Advantage

So you want to learn to code, do ya? Well, aren’t you an ambitious little scamp? The real question is, which language should you pick up? Python or JavaScript? If readable code and an easy learning curve are what you’re after, Python is your friend.
Simplicity Rules
With Python, what you write is pretty much what you get. The syntax is clean and consistent, so you won’t be scratching your head wondering why that function isn’t working.
Variables don’t even have types – just give them a name and start using them! This “batteries included” philosophy means you can get up and running quickly without having to declare datatypes or fuss with installation and setup.
Libraries Galore
Python also has a vast array of libraries and frameworks at your disposal. Want to build a web app? Use Flask or Django. Machine learning? Try Scikit-learn or Tensorflow. Bots or automation?
Look at Beautiful Soup and Selenium. The Python Package Index has over $300,000 packages to suit any need. While JavaScript has plenty of libraries as well, Python’s tend to be more beginner-friendly.
Readability Counts
Most importantly, Python code is meant to be read by humans, not just machines. The syntax is clean and consistent, with clearly defined indentation rules. Functions and variables have meaningful names.
All this makes Python code easier to understand, share, and collaborate on. So while JavaScript may be eating the world, Python will give you a gentler introduction to the world of programming.
Its simple yet powerful nature makes it ideal for beginners and pros alike. If you want to start coding with minimal frustration, Python is the way to go. But of course, once you get hooked, nothing stops you from becoming bilingual!
Dynamic Typing in Python Makes Coding Easier

No declaring variables
Unlike JavaScript, you don’t have to declare what kind of information a variable will hold before using it in Python. Python is smart enough to figure it out on its own. This means you can assign integers, strings, lists, or whatever to the same variable without losing sleep over data types.
Flexibility without consequences
In Python, you can reassign variables to different data types willy-nilly. Go ahead, assign an integer to a variable, then a string, then a list. Python adapts accordingly. In JavaScript, trying a stunt like that would throw a hissy fit and refuse to run your code.
Less mental effort
Not having to keep track of data types for each variable frees up your mental capacity for more important tasks, like actually solving the problem at hand. In JavaScript, you have to consciously declare each variable as a string, integer, float, or what have you, then make sure you don’t try to assign the wrong data type to it later. That kind of micromanaging tires out your brain quickly.
Prototype without penalty
The flexibility of Python’s dynamic typing makes it easy to prototype code. You can throw variables and functions together without worrying too much about strict data types, and then refactor as needed.
In JavaScript, you have to plan ahead more to avoid ending up with a useless prototype that won’t even run due to data type errors. While dynamic typing does have its downsides in some situations, for beginners learning to code, it removes one more mental roadblock from an already challenging task.
So if you’re just getting started with programming, do yourself a favor and learn Python first. Your brain will thank you, and you’ll have an easier time picking up JavaScript later if you want to.
Python’s Superior Libraries and Frameworks
You’ve decided to dive into the wild world of programming languages, have you? Well, aren’t you an ambitious little scamp? Before you get too deep into the JavaScript Kool-Aid, consider Python. Why?

Because Python has libraries and frameworks galore that make developing even the most complex apps a piece of cake.
An Arsenal of Options
Python has a veritable buffet of libraries and frameworks to choose from. Want to build a web app? Django and Flask have you covered. Machine learning? PyTorch, TensorFlow, and scikit-learn are at your service.
Creating desktop apps? PyQt and Tkinter will do the trick. The options are endless. Compare that to JavaScript where the framework du jour seems to change every other week. One month everyone’s using React, the next Vue.js is the new hotness.
It’s hard for a beginner to keep up with the trends and know which tool is right for the job. With Python, you can stick to a few trusted frameworks and spend less time chasing the latest fads.
Read More : Learn C++ Programming From Scratch : Full Roadmap & Example
Simpler is Better
Not only does Python offer more options, but its libraries and frameworks are generally simpler to use. JavaScript frameworks often have a steep learning curve, with pages upon pages of documentation to slog through.
Python frameworks, on the other hand, are designed to be highly intuitive. The syntax is clear, and the documentation is concise. You spend less time scratching your head over obscure errors and more time building your app. At the end of the day, the language and tools you choose depend a lot on what you want to build.
But if you’re just getting started in the world of programming, Python offers an easier on-ramp with its large collection of simple yet powerful libraries and frameworks. While the JavaScript crowd is off chasing the flavor of the week, you’ll be happily coding along and building that app of your dreams.
JavaScript’s Power and Versatility

JavaScript may be tricky to pick up at first but don’t let that scare you away. This scrappy little language has come a long way since its early days, and now powers much of the interactivity on the web. If you can master JavaScript, you’ll unlock a whole new world of possibilities.
It does more than just animate web pages
Sure, JS is responsible for those annoying pop-up ads and flashing “You’ve won!” banners of the early internet. But JavaScript has grown up a lot since then. These days, JS is a full-stack language used to build mobile apps, desktop software, and even server-side code. Talk about a glow-up!
There’s a framework for that
The JavaScript ecosystem is massive, with frameworks and libraries to suit any purpose. Want to build a web app? Try React or Vue.js. How about a mobile app? React Native has you covered. Server-side code? Node.js is a popular choice. Whatever you want to build, there’s probably a JS framework for that.
It pays well
If the versatility and power of JavaScript haven’t sold you yet, consider this: JS developers are in high demand and earn a nice paycheck. According to Glassdoor, the average U.S. salary for a JavaScript developer is over $100,000. Not too shabby! Learning JavaScript could be an investment that pays off big time in your career.
While Python may have a gentler learning curve, don’t underestimate the mighty JS. This language is worth the time to master, with the power to build apps of any kind and the potential to take your career to new heights.
Sure, its quirks and syntax can be irritating at times, but with experience comes an appreciation for all this plucky little language can do. If you’re on the fence between Python and JS, why not learn them both? Twice the skills, double the opportunities.
Resources to Learn JavaScript for Beginners
So you’ve decided to dive into the wild world of JavaScript, have you? First of all, congrats on your questionable life choice. If you’re a beginner, learning JS is going to feel like wading into the deep end of the pool when you’ve barely mastered the doggy paddle.
Tutorials and Courses
The good news is, that there are tons of resources to help you learn. Tutorials and courses are probably your best bet when you’re first starting. Sites like Udemy, Coursera, and Udacity offer guided Javascript courses to teach you the basics.
Sure, some are paid, but you can find high-quality free resources too, like Codecademy, freeCodeCamp, and The Odin Project.
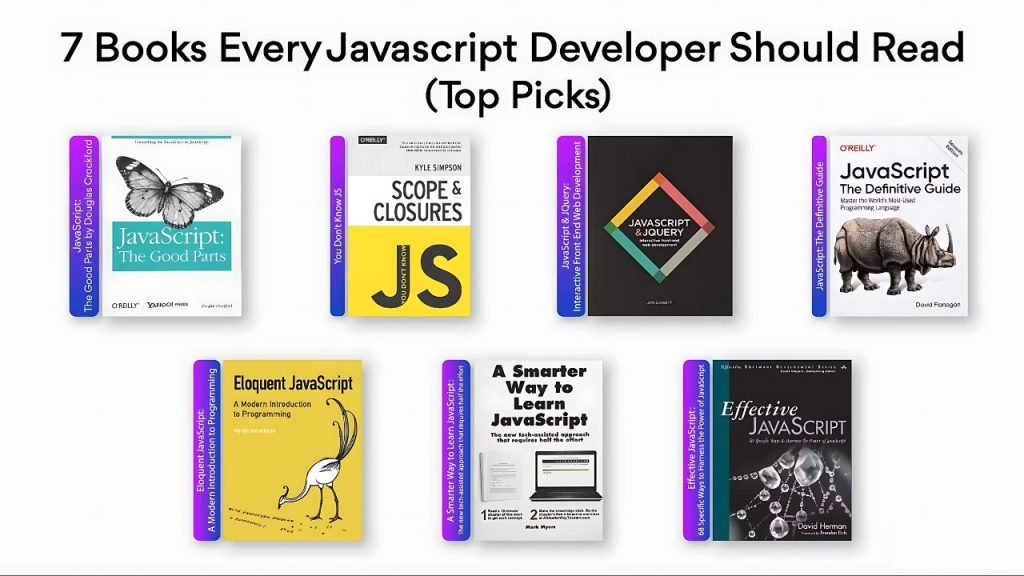
Books

If you prefer to learn from physical books that you can highlight and scribble in the margins of, there are some highly-rated JS books for beginners. “Eloquent JavaScript” is a popular intro book available for free online.
Read More : Learn React JS for Free: Complete React Roadmap in 2024
The “Head First” series also has a book on JS basics with their signature quirky style. And O’Reilly’s “JavaScript: The Definitive Guide” is a highly comprehensive resource, though probably a bit dense for a total newb.
Practice and Build Projects
The only way to really learn JS is by doing. After you’ve gotten the basics down, start building some simple projects to put your skills into practice. A todo app, a basic game, a weather app, etc. When you get stuck, don’t get frustrated – get Googling.

The JS community is huge, and chances are someone has already solved the problem you’re facing. Use sites like Stack Overflow and Mozilla Developer Network to find answers to your coding questions.
Keep practicing and building projects, and before you know it, you’ll get the hang of this whole JavaScript thing. Sure, there will be times you want to throw your laptop out the window, but with patience and persistence, you can master JS and build some really cool stuff. Now get out there, you’ve got this! The JavaScript world awaits you.
Which Language Is Better for Future Careers?

JavaScript: The Wild Child of Programming Languages
JavaScript is the rebellious teen of programming languages. It started as a simple scripting language in 1995 but grew up fast, got into some trouble, and is now a powerhouse for front-end web development.
Some call it quirky, others call it a hot mess. But like that defiant teen with a heart of gold, JavaScript has its charms. Want a versatile, flexible language suited for both frontend and backend web development? JavaScript has your back.
Its popularity and usage have exploded over the years, so if you want job security, look no further. However, its flexible, loosely typed nature means it’s easy to make mistakes. And its ecosystem of libraries and frameworks is constantly changing, so keeping up with the trends can feel like a full-time job.
Python: The Teacher’s Pet of Programming
If JavaScript is the rebellious teen, Python is the teacher’s pet. This language was created to be logical, simple, and easy to read, with strict guidelines about how to format your code. Python’s tidiness and consistency make it a great first language for beginners.
Python is used for both web and software development, but not front-end web development. So while it may be easier to learn, it won’t directly prepare you for a career as a frontend web developer.
Python’s simplicity also means it can be less flexible for complex projects. With its focus on readability, Python programs tend to be longer than equivalent programs in other languages. The bottom line? Both languages have their strengths and weaknesses, and both can lead to successful careers.
So follow your interests, and don’t let anyone tell you that one language is the only right choice. After all, what rebellious teen or teacher’s pet doesn’t grow up to achieve great things? In the end, the best language is the one that serves your needs and sparks your curiosity. So get out there, learn to code, and change the world!
How to Choose Between JavaScript and Python
So you want to learn to code, do you? Well, aren’t you ambitious? The question is, which language should you sink your teeth into? JavaScript and Python are two of the most popular options, but how’s an aspiring coder to choose?

Let’s start with the elephant in the room: difficulty. Python is generally considered more amateur-friendly. Its simple, consistent syntax reads like plain English, so you’ll spend less time scratching your head over curly brackets and semicolons.
Python also doesn’t care what kind of data you’re using, so you can skip the data type declarations. The multitude of libraries and frameworks make it easy to build complex apps without twisting your brain into a pretzel.
JavaScript, on the other hand, has a steeper learning curve. Its syntax has more quirks, and you have to explicitly state your data types. The libraries can be downright labyrinthine. But don’t let that scare you off – JS opens the door to a huge range of web applications, and with practice, you’ll get the hang of its little eccentricities.
Career prospects are another factor to weigh. Python is a major player in AI, data science, and backend web development. JS rules the front end, and no web developer’s resume is complete without it. So unless you have a crystal-clear career plan already, you’ll probably end up learning both at some point.
In the end, the choice comes down to where your interests lie. If you’re into building websites and web apps, start with JavaScript. If you’re more data-driven or interested in software engineering, give Python a go.
And don’t stress too much – programming languages are just tools, so you can always pick up another one later. The concepts you learn will translate, even if the syntax is different. So take a deep breath and dive in.
You’ve got this! Before you know it, you’ll be writing code with the best of them. Just start building things, ask lots of questions, and remember that all coders were beginners once. Now go forth and program! The digital world is your oyster.
Conclusion
So don’t be fooled by Python’s reputation as the “easy” language. Sure, it might seem more approachable at first, but JavaScript has plenty to offer once you dig in. The choice between them isn’t as simple as “easy” vs “hard.”
If you’re eager to build complex web apps, you’ll need to master JavaScript eventually. And if you find the syntax clicks with your brain, you’ll be cranking out code in no time. So give JavaScript a shot before writing it off. You might just find you have a knack for curly braces and semicolons. Thank You!
Read More : Flutter Developer Roadmap in 2024 : Jobs And Salary Guides
 Oko Dot All In One Technology Solutions By Likhon Hussain
Oko Dot All In One Technology Solutions By Likhon Hussain